Lang thang trên mạng 1 hồi, mình tìm được tiện ích này. Tiện ích này sẽ tự tạo bài viết kiểu thu gọn ở các trang. Một dạng giống như kiểu thêm tiện ích "Read more...". Nhưng ở đây dùng javascript để tự động thu gọn bài viết với ảnh thumbnail.
Hình ảnh minh họa:
trước khi thêm tiện ích vào blog
sau khi thêm tiện ích vào blog

- Như đã nói ở trên, đây là thủ thuật mình tìm được trên mạng, và sau khi test mình tìm thấy 1 lỗi nhỏ từ thủ thuật này. Đó là khi ta nhấp vào xem bài viết thì không thể xem được toàn bộ bài viết, mà vẫn chỉ là dạng summary post giống như ngoài trang chủ.
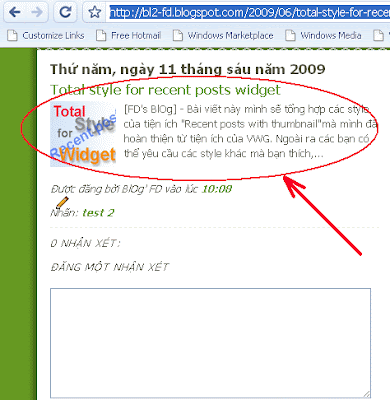
Hình minh họa:

Đây là 1 sơ xuất nhỏ, nên mình có chỉnh sửa lại (xem hình minh họa bên dưới)

- Lưu ý: nếu blog của bạn đã có thêm tiện ích "Readmore" thì hãy gỡ bỏ nó đi trước khi thực hiện thủ thuật này cho blog của bạn.
☼ Sau đây là các bước thực hiện:
1. Đăng nhập blog
2. Vào bố cục
3. Vào chỉnh sửa code HTML
4. Chọn mở rộng mẫu tiện ích
5. Chèn đoạn code javascript bên dưới vào sau thẻ đóng </head>
<script type='text/javascript'>
var thumbnail_mode = "no-float" ;
summary_noimg = 230;
summary_img = 200;
img_thumb_height = 80;
img_thumb_width = 80;
</script>
<script src='http://myblogtalk.com/bloggertemplates/turnoutmag/autoreadmorethumb.js' type='text/javascript'/>
- Bạn có thể thay đổi các thông số thiết lập nếu bạn muốn.
6. Xuống dưới tìm đoạn code sau:
<data:post.body/>
7. Và thay thế nó bằng đoạn code bên dưới:
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'>
<p><data:post.body/></p>
</div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
</b:if>
8. Save template.
Tác giả của thủ thuật Anhvo (Vietwebguide.com)


1 comments:
Em đã test và thành công !
Post a Comment